
Jyväskylän WordPress-miitissä aiheena esteettömyys navigaatiossa
Uusia WordPress-meetuppeja on perustettu viime aikoina mukavaan tahtiin eri puolille Suomea. Jyväskylä…

Uusia WordPress-meetuppeja on perustettu viime aikoina mukavaan tahtiin eri puolille Suomea. Jyväskylä…

Tampereella on ollut jo pidemmän aikaa aktiivinen WordPress-yhteisö, joka on kokoontunut säännöllisesti…

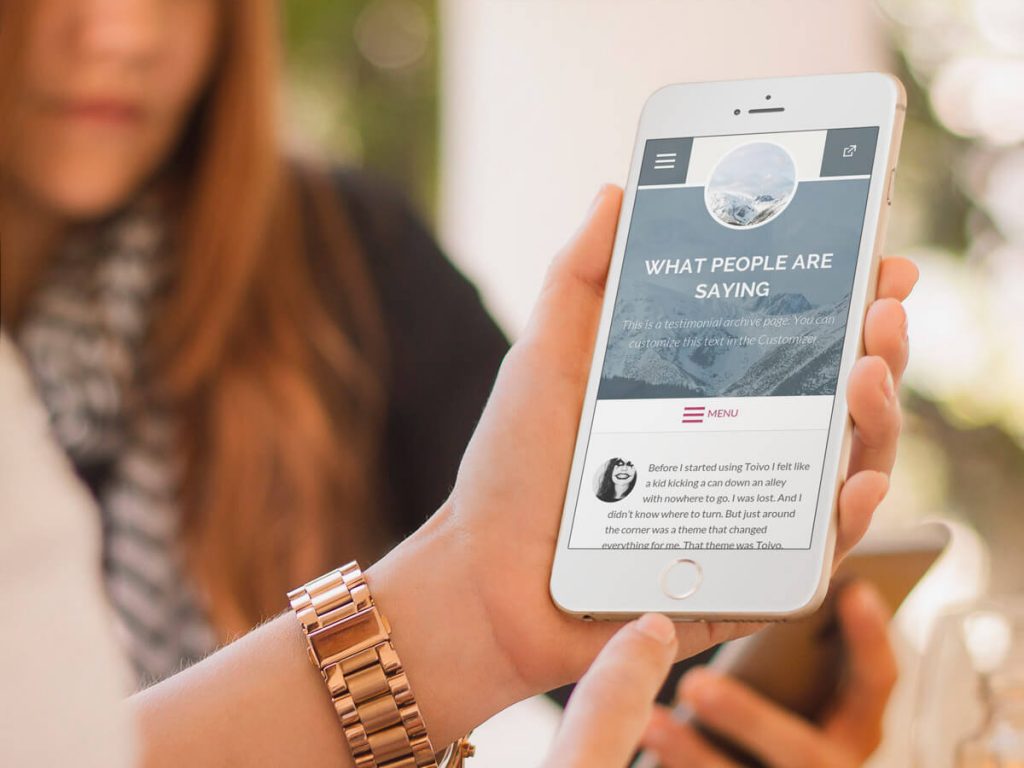
Olen viimeisen vuoden aikana oppinut ymmärtämään kuinka tärkeää esteettömyys on myös verkkosivuilla….

Minulla oli kunnia kirjoittaa Post Status -sivulle artikkeli WordPress-teemojen esteettömyydestä. Vapaasti käännettynä…